Le "Formulaire" est un élément fondamental qui agit comme un lien crucial entre les utilisateurs et les données. Il offre une interface structurée et conviviale pour collecter et organiser des informations de manière ordonnée. Dans cette exploration, nous allons plonger dans les aspects clés qui définissent le "Formulaire" en tant qu'outil polyvalent au service des données.
Le formulaire joue le rôle d'un gardien des données. Chaque formulaire est conçu pour collecter des informations spécifiques qui deviennent des données précieuses. Ces données peuvent ensuite être analysées, utilisées pour prendre des décisions et offrir des informations précieuses aux utilisateurs.

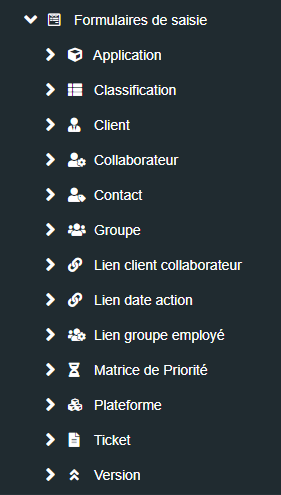
Il est important de reconnaître que différentes perspectives nécessitent différents formulaires pour collecter des données pertinentes. Un produit peut avoir un formulaire de retour client distinct de son formulaire d'inscription. Cette variabilité garantit que chaque ensemble de données soit spécifiquement adapté à l'objectif souhaité.

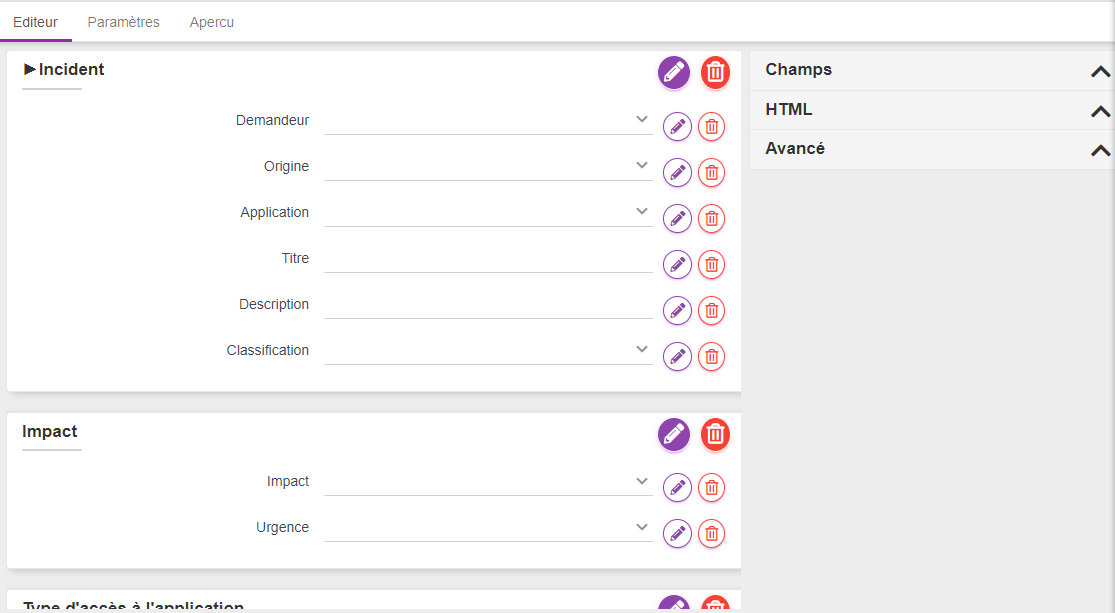
L'une des innovations majeures dans le domaine des formulaires est la capacité pour les utilisateurs de créer leurs propres formulaires de manière intuitive. En utilisant une interface conviviale, les utilisateurs peuvent sélectionner et faire glisser différents composants de champs tels que des zones de texte, des cases à cocher et des menus déroulants. Cette méthode de création basée sur le glisser-déposer permet de personnaliser rapidement et facilement la structure du formulaire en fonction des besoins spécifiques.
La structuration est une caractéristique fondamentale d'un formulaire bien conçu. Les formulaires sont divisés en sections ou blocs logiques, chacun ayant un objectif distinct. Chaque section peut contenir plusieurs champs, qui sont des espaces réservés pour recueillir des informations spécifiques. Cette approche organise les données collectées de manière claire et cohérente.

La personnalisation est un autre aspect puissant du formulaire. En modifiant le CSS (Cascading Style Sheets), l'apparence visuelle du formulaire peut être adaptée pour correspondre à l'identité visuelle d'une marque ou pour créer des expériences utilisateur uniques.

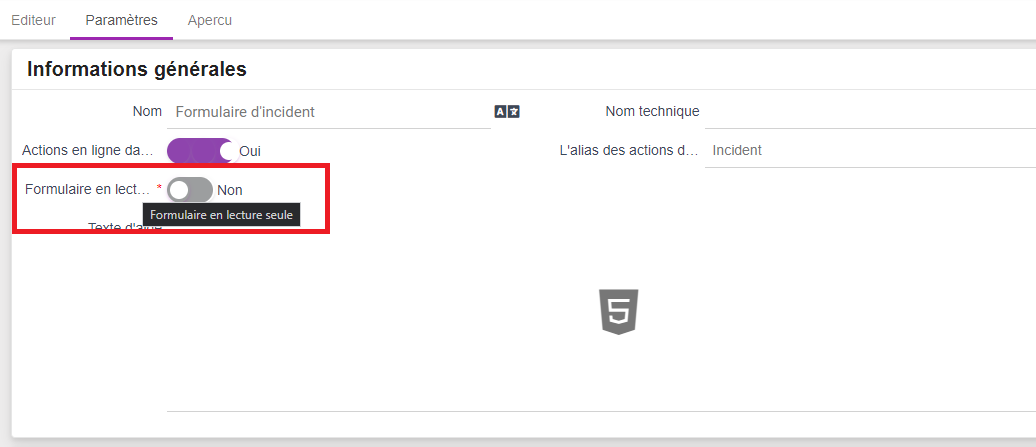
Les formulaires ne sont pas seulement des collecteurs de données passifs. Ils peuvent contenir des boutons d'actions tels que "Envoyer", "Annuler" ou "Soumettre". De plus, un formulaire peut être configuré en mode lecture seule, ce qui signifie que les utilisateurs peuvent voir les informations mais ne peuvent pas les modifier.